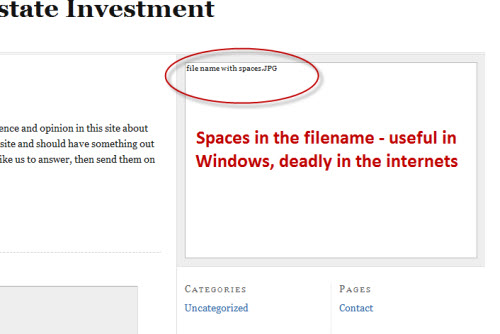
I installed the Thesis Theme For WordPress on a few different sites of mine, and on one of them the images didn’t display at all – just a box with the file name in it.
I was perplexed. Then I realized that the file-names I used had SPACES in them. Which doesn’t cut it on the internet. So you have to make sure the image files are named with a valid name – i.e. one which doesn’t contain spaces.

Where do you put these image files?
You can find the exact folder location from the admin panel: Thesis -> Design Settings -> Multimedia Box -> Default Settings. There’s a link called”rotator folder”
The theme has a default folder something like: http://YOURSITE/wp-content/themes/thesis_18/custom-sample/rotator/
The theory is simple. You upload image files here, and they display in the “Multimedia Box”. Just remember to make the file names web readable, which means that they can’t need URL encoding. The biggest culprits to avoid in your image names are:
- spaces
- % < >
- “
- #
- ~
Stick away from these and you should be fine.
Oh, and if you want to find out more about Thesis, it’s a pretty neat theme from an SEO standpoint. It’s as ugly or pretty as you want it to be – it’s more of a framework on top of WordPress. I use an out of the box install on this blog for example.

Pingback: Thesis WordPress Framework (Getting Started)
there are no spaces involved in between a file name even then too I am not able to get the images just the ALT TEXT appears every time; have loaded a Easy FancyBox plugin; tried disable didn’t work any suggestions even tried with different pixels &.jpeg & .gif of image.
The only thing I can recommend is renaming the file to abc.jpg and uploading it again to see what happens.